Introduction :-
Eventiva is an event-related Next.js template is a pre-designed structure or layout coded in Next.js that is specifically tailored for creating web pages related to events such as conferences, concerts, weddings, parties, seminars, workshops, and more. These templates provide a foundation for web developers and designers to easily create event-related websites with a visually appealing and functional design. Below is an itemized description of what you might typically find in an event-related Next.js template.
Features :-
- Responsive Design : The template is fully responsive, ensuring your website looks great on all devices and screen sizes.
- Modern and Stylish Layout : The template features a contemporary design with a focus on aesthetics and user experience.
- Flexible Grid System : The template is built on a flexible grid system, allowing you to create unique and dynamic layouts.
- Smooth Animations : Add subtle animations and transitions to enhance the user experience and make your website more engaging.
- Clean and Well-Structured Code : The template is developed using clean Next.js, Bootstrap and SCSS code, making it easy to customize and maintain.
- Integrated Contact Form : A ready-to-use contact form is included, allowing visitors to get in touch with you easily.
- Countdown Timer : A countdown timer to build excitement for the event and remind visitors of the date.
- Sponsors and Partners: Logos and links to event sponsors or partners.
- About Event Section :
- Event Title: The name of the event.
- Date and Time: Information about the event's date, time, and duration.
- Location: Venue details, including address and map.
- Event Schedule :
- Timetable: A schedule or agenda detailing event sessions, talks, or performances.
- Pricing/Booking Section :
- Registration Form: A form for attendees to register for the event.
- Ticket Pricing: Information about ticket types and prices.
- Gallery/Media Section :
- Images and Videos: A gallery showcasing previous editions of the event or related media.
- Testimonials: Quotes or feedback from past attendees or participants.
- Contact Information :
- Contact Form: A way for visitors to get in touch with event organizers.
- Social Media Links: Links to social media profiles for the event.
- Other Features :
- Countdown Timer: A visual timer counting down to the event start.
- Interactive Maps: Maps to help attendees find the venue.
Key Features :-
- Next.js-14.0.4
- Bootstap v-5.3
- Multi Header Design with Sticky Headers
- Well Organised SCSS Structure
- SEO Optimized
- Easy to Customised
- Elite Support
Customized Components :-
- Install and Build :First, open your command line or terminal then type on your kyboard
- 'npm i' to install
- 'npm run dev' run the project in developer mode
- 'npm run build' to build the project
- 'npx serve@latest out' to run the build project




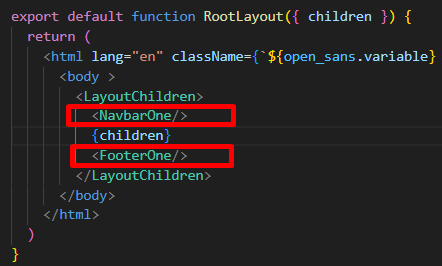
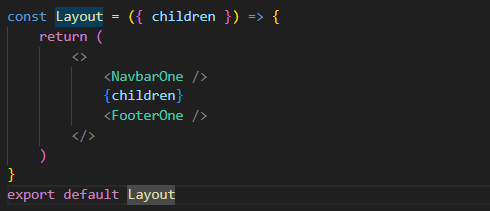
- Change Layout : Easily change the header and footer by root layout or page layout.
If you need same header and footer the full site or maximum page then you add the header and footer in the root layout

If you need a different header and footer on a different page then you add the header and footer in the child layout.

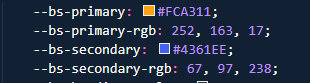
- Customizable Color Scheme : Easily change the color scheme to match your brand or personal preference.

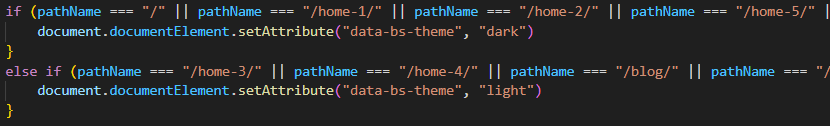
- Switch desired dark-light mode : At first, you go context API component. We already handled it manually, if you want to handle dark and light modes with button clicks you can do so

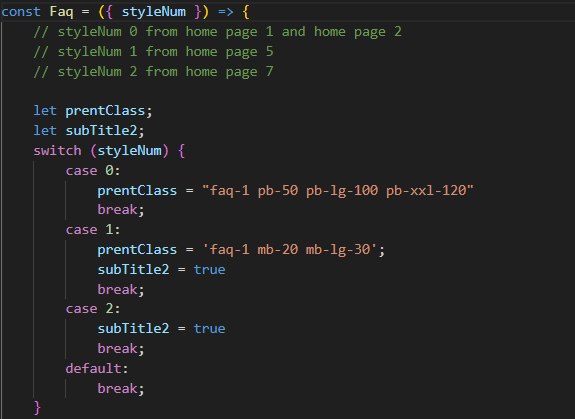
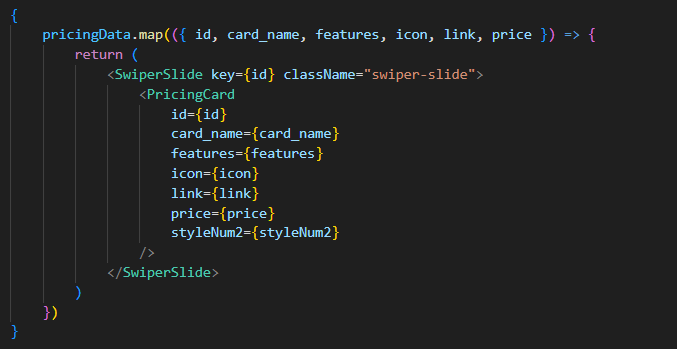
- Reusable components : If you change the reusable component style then you go to that page this page calls the component and passes a number in the props form that the specified element style will be added when the props number matches the switch catch condition in the compnet.



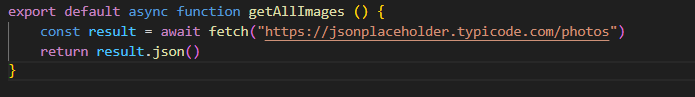
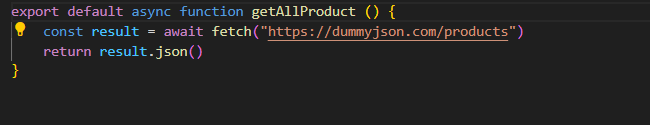
- Data fetching :
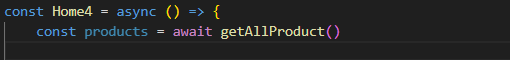
- Server side fetching when you use a server component and you want to fetch data in this case you first create an async function and call the API in this function. Then call this function of your server component now you need to convert your server component to an async function. The width and height of the image should be given during dynamic data fetching.





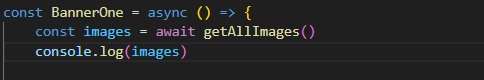
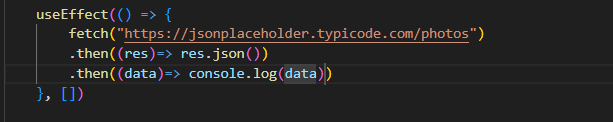
- Client Side fetching When you use a client component and you want to fetch data in this case you use useEffect hooks to call the API in this hook.

- Static Data fetching I have stored the maximum data in the lib folder under a different file and then called the file in the specific component.

- Server side fetching when you use a server component and you want to fetch data in this case you first create an async function and call the API in this function. Then call this function of your server component now you need to convert your server component to an async function. The width and height of the image should be given during dynamic data fetching.